Heading tags in SEO-teksten: zo gebruik je ze slim
Goede teksten zijn onmisbaar voor een succesvolle webwinkel. Ze helpen niet alleen bezoekers begrijpen waar je pagina over gaat, maar spelen ook een grote rol in je vindbaarheid in zoekmachines. En die combinatie? Dat zorgt voor meer verkeer én meer conversies. Maar wist je dat niet alleen de inhoud telt? De structuur van je tekst is minstens zo belangrijk.
Veel bezoekers lezen een tekst namelijk niet helemaal. Ze scannen de pagina en beslissen dan of ze verder lezen. Vind je lezer niet snel wat hij zoekt? Dan is-ie weg. Een logische en overzichtelijke opbouw van je tekst is dus cruciaal.
Hoe maak je een tekst scanbaar?
Met deze tips bouw je je tekst overzichtelijk op en maak je het scanbaar voor je bezoekers:
- Werk met korte paragrafen: focus per alinea op één onderwerp.
- Gebruik duidelijke tussenkopjes: verwerk zoekwoorden in je koppen.
- Maak opsommingen: deze vallen sneller op dan lappen tekst.
- Verwerk zoekwoorden in koppen: zowel bezoekers als zoekmachines profiteren hiervan.
Door je tekst op deze manier te structureren, kunnen lezers (en zoekmachines) snel de belangrijkste informatie vinden.
Wat zijn heading tags en waarom zijn ze belangrijk?
Voor een bezoeker is een dikgedrukte en grotere koptekst al genoeg om op te vallen. Maar zoekmachines hebben meer nodig. Die herkennen een kop pas als je duidelijk aangeeft dat het een kop is, en dat doe je met heading tags.
Er zijn zes soorten heading tags, van H1 (de grootste) tot H6 (de kleinste).
- H1 gebruik je voor de titel van je tekst.
- H2 is ideaal voor tussenkopjes.
- H3 t/m H6 gebruik je voor subonderwerpen.
Praktisch voorbeeld: de opbouw van heading tags
Stel, je schrijft een blog over het gebruik van kruidenmixen. Je kunt dan de volgende structuur aanhouden:
- H1: De ultieme gids voor kruidenmixen
- H2: Waarom kruidenmixen onmisbaar zijn in je keuken
- H3: Gezondheid en gemak
- H3: Inspiratie voor nieuwe recepten
- H2: Zelf kruidenmixen maken: zo doe je dat
- H2: Waarom kruidenmixen onmisbaar zijn in je keuken
Gebruik je heading tags bewust en logisch. Start altijd met een H1 (de titel) en werk vervolgens met H2, H3, enzovoort. Na een H2 kun je een andere H2 gebruiken of verder onderverdelen met H3-tags. Zorg er ook voor dat je geen lange lappen tekst in heading tags zet; dit leest niet fijn en zoekmachines kunnen het zien als spam.
Hoe voeg je heading tags toe?
Gebruik je WordPress of een ander CMS? Goed nieuws: heading tags kun je makkelijk instellen via de editor. In WordPress zie je bijvoorbeeld opties als ‘Kop 1’ of ‘Kop 2’. Hier kies je simpelweg de juiste heading tag. Let op:
- Per pagina mag je maar één H1 hebben.
- Controleer of je webwinkelsoftware de titel van je pagina automatisch een H1 geeft (dit is vaak zo).
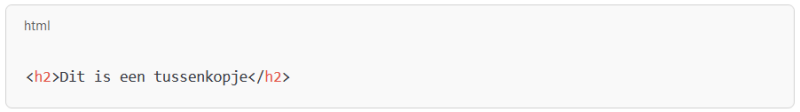
Werk je liever in HTML? Dan kun je de tags handmatig toevoegen:
Voor een titel:
Voor een tussenkopje:

Consistentie in opmaak: waarom het belangrijk is
Als het goed is, heeft je webdesigner aan elke heading tag een standaard opmaak gekoppeld. Bijvoorbeeld:
- H1: dikgedrukt, blauw, lettergrootte 24.
- H2: dikgedrukt, zwart, lettergrootte 18.
Dit zorgt niet alleen voor een professionele uitstraling, maar bespaart jou ook tijd. Bovendien blijft je website consistent, wat rust en overzicht geeft aan je bezoekers.
Met een slimme inzet van heading tags maak je jouw teksten niet alleen overzichtelijker, maar ook krachtiger voor zoekmachines. Tijd om je teksten naar een hoger niveau te tillen!